Stable Diffusion Real-Time Tool Set
Production Summit LA, 2023














Senior Software Engineer
Builds thoughtful digital experiences used by millions.
UX Focused · Accessibility First · Proven at Scale
Trusted by

















Recognized multidisiciplinary excellence

SIGGRAPH Best of Show
 x2
x2 Science, Narrative Short
 x2
x2 Best of Show, Editors' Choice

Badge Hacking Prize

Senior User Experience Developer @ Alley Interactive
Primary development team for all NYP digital properties, working directly with editorial stakeholders.
Delivered UX improvements at massive scale on a custom enterprise stack hosted on WordPress VIP. Built custom Gutenberg blocks, crafted responsive SCSS component styles, and maintained the unified theme system serving NYP, Page Six, and Decider.
Technologies:
Tools of the Trade
at home on Mac, Linux & Windows

Feb 2023 - Present
Skills:
Building next-generation software for professional visual creatives powered by Stable Diffusion AI.

Aug 2020 - Dec 2023
Skills:
Led frontend development for high-profile editorial and museum clients in a scrum environment.
Collaborated with editorial stakeholders to identify priorities and deliver solutions. Focused on UX best practices, WCAG 2.1 accessibility, and performance optimization.

May 2018 - July 2020
Skills:
Built polished websites for luxury medical and legal clients in a fast-paced agency environment.

Aug 2011 - May 2019
Skills:
Co-founded 3-person agency handling development, design, and client strategy for government, nonprofits, and private companies.

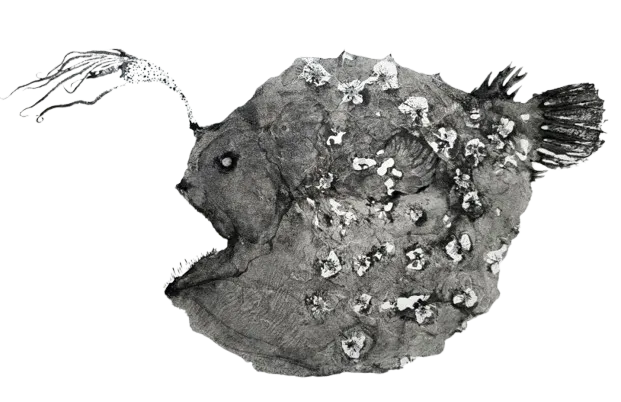
Anglerfish Specimen Exhibit
Jun 2021 - Aug 2021
Skills:
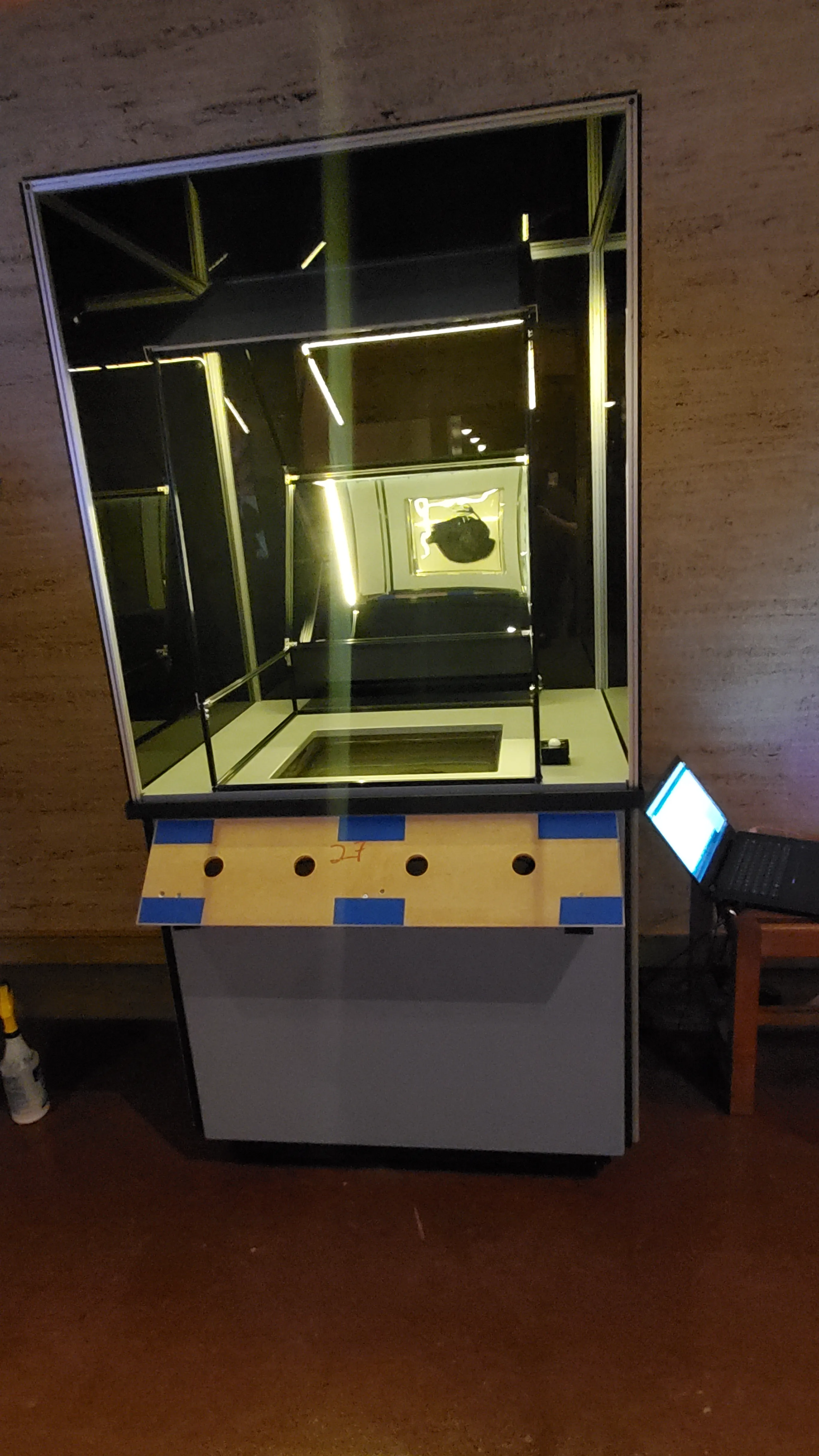
Designed, built and installed an Arduino-driven light sensor system for the display of a rare Pacific footballfish specimen at the Natural History Museum of Los Angeles. The fish's tissue is highly sensitive to light, so the ichthyology collection staff needed a way to limit and track light exposure.
As seen on: Popular Science, Smithsonian, The Guardian, Newsweek, CNN, LA Times, Atlas Obscura

"It's one of only about 30 adult female specimens of this species, and having one washed up in this condition is extraordinary." Dr. William Ludt, NHM Assistant Curator of Ichthyology






MiniPulse - Realtime Satellite Data Visualizer
Jan 2022 - Oct 2022
Skills:
Collaborated with Stratin Engineering and The Studio at JPL's Dan Goods building an LED-based visual installation that displays spacecraft transmissions from the Deep Space Network in real time.
On display at: The Studio at JPL, Emporia State University's Peterson Planetarium, Goldstone Deep Space Communications Complex



 “With our new PULSE display radiating just outside these doors, we send a message to every student, every visitor, and every dreamer — science lives here, and its heartbeat is at Emporia State University,” Mark Brown, Director of Peterson Planetarium
“With our new PULSE display radiating just outside these doors, we send a message to every student, every visitor, and every dreamer — science lives here, and its heartbeat is at Emporia State University,” Mark Brown, Director of Peterson Planetarium
Conference talks, podcasts, and hardware hacking
Production Summit LA, 2023
Production Summit LA, 2024
The AI Chicks Podcast, 2024
The AI Chicks Podcast, 2024
Hackaday Supercon, 2018
When not building web applications, I explore the intersection of hardware, software, and physical experiences.




In 2021, an intact and undamaged anglerfish floated it's way onto a Southern California beach.
It was destined for the National History Museum of Los Angeles.
For a limited time, it would be a scientific and sightseeing superstar.

Most specimens are distorted and disfigured due to pressure changes, but this one was in near-perfect condition.
One of only 30 retrieved in a condition suitable for study and exhibition.
The Problem
The anglerfish lives so deep in the ocean that it's tissue begins to break down when exposed to light.
The museum needed a display that limited light exposure and kept track of the amount of light the fish was exposed to.
This is where software came to the rescue.
I was tasked with writing software to run on an Arduino inside the museum exhibit.
The board drove motion and light sensors, and logged the amount of light that struck the fish to an online Google Sheet.
The lights turned on when guests approached, and off after inactivity to minimize light damage to the specimen.
With the science team able to monitor the light exposure via real readings, and safeguards in place to protect the specimen, the public wa able to get up close and personal with this mythical fish.



The exhibit was open to the public from August 25th to November 29th, 2021.
More information can be found on the museum's website.
